2026 May -akda: Howard Calhoun | [email protected]. Huling binago: 2025-01-24 13:26:35
Nakakagulat, lahat ng mga font na umiiral sa mundo ay naiiba sa tatlong parameter lamang: typeface, laki at istilo. Ang isang mahalagang sandali ay nararapat na espesyal na pansin - isang typeface na maaaring ganap na baguhin ang anumang teksto. Tungkol dito, pati na rin ang tungkol sa mga paraan upang baguhin ang mga setting ng font sa isang text editor at kapag HTML-layout pa.
Ano ang font?
Ang font ay isang set ng mga larawan ng mga alphabetic na character, numero, na isinagawa sa parehong format, istilo, disenyo, sa madaling salita, ito ay isang analogue ng sulat-kamay. Ang mga unang font para sa mga kotse ay nilikha batay sa opisyal na "manual" na sulat-kamay. Ang semi-character na sulat-kamay ay ang batayan ng maraming mga Cyrillic font, at ang pagsulat ng Gothic ay naging batayan para sa mga istilo ng Latin na character.
Talagang lahat ng "sulat-kamay" ng computer ay naiiba sa isa't isa sa tatlong parameter lang: laki, typeface, estilo ng font.
Typeface
Ang pinakamahalagang setting sa typography. Ang isang typeface ay isang set sa isa o higit pang mga sukat, na nailalarawan sa pamamagitan ng estilistang pagkakaisa ng imahe ng alphanumeric,bantas at mga espesyal na karakter. Karaniwang magkaroon ng mga typeface na binubuo lamang ng mga mathematical values o mga espesyal na character, tulad ng mga cartographic.
Ang mga konsepto ng "typeface" at "font" ay kadalasang nalilito dahil sa pagkakapareho ng kanilang paksa, lalo na sa mga text editor. Gayunpaman, ang una ay mas malawak, dahil tinutukoy ng typeface ang estilo ng buong teksto, at maaari itong limitado sa pagkakaisa ng pagpapatupad lamang, halimbawa, sa mga italics.
Maraming typeface ang alam ng mga PC user: Courier New, Calibri, Arial, Times New Roman. Ang lahat ng mga pangalan ay nakasulat sa mga letrang Latin, kahit na ang typeface ay ginawa ng mga developer ng Russia, ang transliterasyon o pagsasalin nito sa English ay ginagamit.
Mga uri ng headset
Ang mga uri ng mukha ay pangunahing nahahati sa mga pangkat ayon sa classifier na ito:
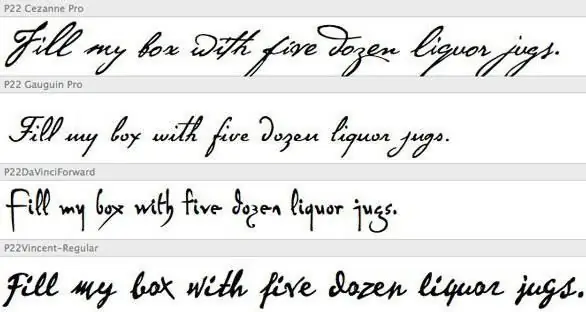
Handwritten. Ang pangkat na ito ay nailalarawan sa pamamagitan ng pagkakatulad sa isang sulat-kamay na teksto na iginuhit gamit ang isang brush o panulat. Maaari itong magkahiwalay at pinagsama-samang mga character

Tinadtad. Ang isa pang pangalan ay sans serif (Pranses na "wala"). Ang mga titik na walang serif ay ginagamit. Ito ay isa sa mga pinaka-maginhawang font para sa parehong maliliit na inskripsiyon at malalaking naka-highlight na mga heading - ang mga ito ay nakalulugod sa mata at madaling basahin. Ang ganitong malinaw at nababasang nakakatakot na font ay ginagamit din para sa pagmamarka, mga inskripsiyon sa mga label, "reversed" text (nakaharap kaugnay sa pangunahing tono ng page)

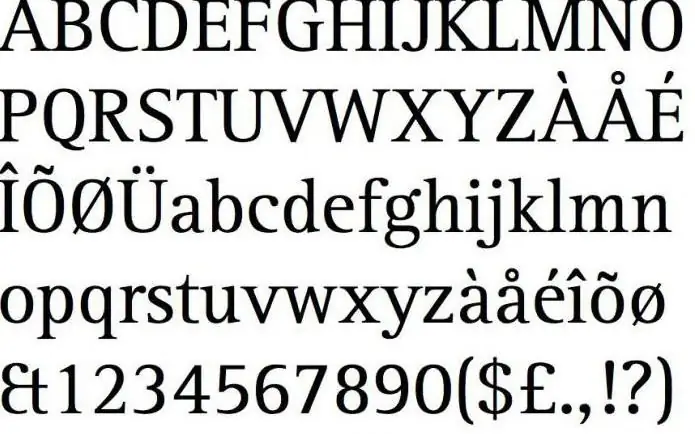
Antiqua - may mga serif (serif). Ang mga pang-eksperimentong pag-aaral ay isinagawa, na nagpatunay na ang mga font na ito ay pinaka-maginhawa para sa mabilis na pagbabasa ng mga "solid" na teksto - awtomatikong inililipat ng mga serif ang tingin mula sa isang character patungo sa isa pa, hindi pinapayagan ang mga titik na pagsamahin. Gayunpaman, para sa mga heading, highlight, ang mga ito ay hindi maganda - tila ang mga titik ay "masikip", isang pakiramdam ng kaguluhan ay nilikha. Ang Antiqua ay nailalarawan sa pamamagitan ng tradisyonal na opisyal na hitsura nito, samakatuwid ito ay malawakang ginagamit sa mga kaukulang teksto

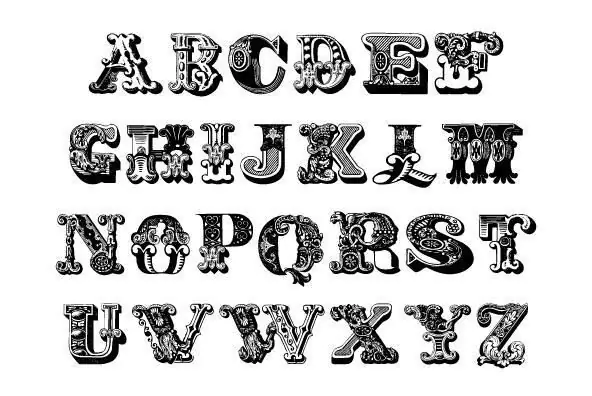
Pandekorasyon. Ang typeface na ito, kung hindi man ay kilala bilang isang display typeface, ay nilikha upang ihatid ang ilang di-berbal na kahulugan ng kung ano ang nakasulat. Kabilang dito ang pinakakakaiba at hindi pangkaraniwang mga istilo ng karakter. Gayunpaman, hindi sila dapat madala sa text - mas mainam na palamutihan lamang ang demo sub title na may display font

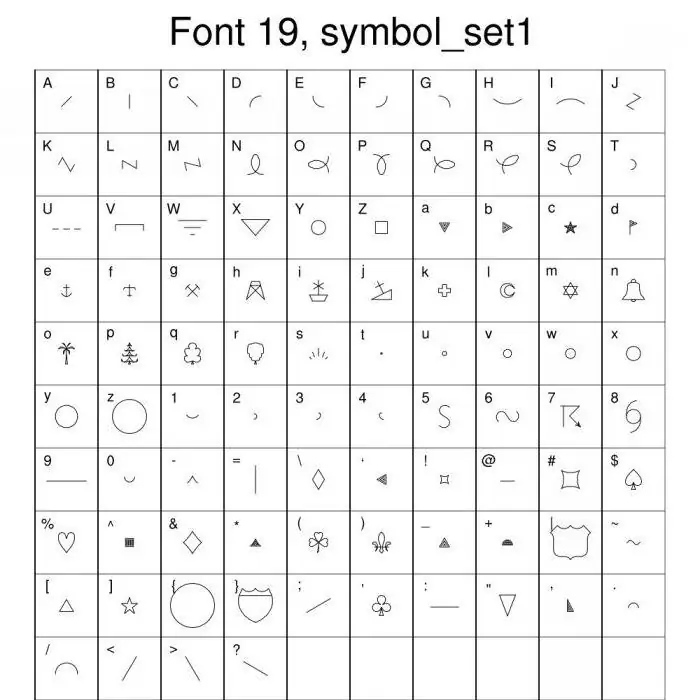
Simbolo. Ang mga typeface na ito ay hindi naglalaman ng mga karaniwang numero, titik, bantas - mayroon lamang mga espesyal na simbolo na kailangan para sa mga pampakay na teksto - cartographic, aritmetika, mga frame, atbp

Laki ng font
Typeface - ang unang parameter ng text, ang pangalawa - ang laki. Kung hindi, ito ay tinatawag na laki ng font.
Ginawa ang parameter na ito upang gawing mas madaling basahin ang text: ang mga heading, mahalagang impormasyon ay naka-highlight sa malalaking character, pangalawa (footnote, tala) ay nai-type sa mas maliit na font.
Sa mga text editor, nasanay kami sa mga karaniwang sukat: 8, 11, 12, 14, 18, 24, atbp. Ang bawat isa sa mga halagang itonagsasaad ng kabuuang taas ng mga character ng typeface mula sa pinakamataas hanggang sa pinakamababa (halimbawa, mula sa "D" hanggang sa "p"). Ito ay sinusukat sa mga espesyal na yunit - typographic point. Ang isang punkt (German "tuldok") ay katumbas ng 0.3528 mm.
Estilo ng font
Ang mga huling parameter ay saturation at istilo - outline ng character. Ang typeface ay kadalasang nai-type sa isang "tuwid" na istilo o may bahagyang slope - sa italics.
Ang Saturation ay ang kapal ng outline ng character. Bilang karagdagan sa pamantayan, mayroon ding mga "makapal" na varieties - bold, bold. Mayroon ding mas detalyadong paghahati sa extra-light, light, oily at hyper-oily saturation.
Nagsasapawan ang mga istilo at timbang, na nagreresulta sa mga bold at bold na italics.
Baguhin ang mga setting ng font
Baguhin ang typeface at mga katulad na setting sa MS Word text application sa isa sa tatlong maginhawang paraan:
- Sa pamamagitan ng toolbar. Ito ay matatagpuan sa pangunahing gumaganang tab ng editor nang direkta sa itaas ng sheet ng teksto. Sa tulong nito, hindi mo lamang mababago ang typeface (pangalan ng font), itakda ang nais na laki, istilo, saturation ng teksto, ngunit piliin din ang nais na kulay ng character, i-highlight ang mahahalagang punto na may salungguhit.
- Dialog window para sa pag-format. Sa "Word" ito ay tinatawag gamit ang kanang pindutan ng mouse o kumbinasyon ng "mga hot button" CTRL + D. Sa ganitong paraan, maaari mong tawagan ang dialog sa programang Notepad. Pinapayagan ka nitong magtakda ng mga indibidwal na parameter ng teksto: typeface, laki,istilo.
- Paggamit ng mga kumbinasyon ng "mainit" na button. Kapag tumawag ka sa "Tulong" o nag-click sa link na "Tungkol sa," maaari mong mahanap ang isang seksyon kung saan ang isang kumpletong listahan ng mga ito ay isiwalat. Upang magamit ang paraang ito, kailangan mo munang piliin ang teksto, at pagkatapos ay pindutin ang nais na kumbinasyon. Para sa Word, ang mga tumatakbo ay: CTRL+I - italic, CTRL+B - bold.
Para sa pag-edit ng HTML, ang pamamaraan para sa pagbabago ng typeface ay medyo mas kumplikado:
- Una sa lahat, piliin ang text kung saan ang typeface ay papalitan.
- Susunod, maglagay ng tag (pagkatapos ng colon, ilagay ang pangalan ng napiling typeface, pagkatapos ay isang kuwit at ang pangalan ng istilo sa English (cursive, heavy) bago ang napiling fragment.
- Ang tag na. ay nakalagay sa pinakadulo
- Lahat ng pagbabagong ginawa ay naka-save - ang resulta ng pagsulat ng mga tamang tag ay ang text na binago nang maayos.
Kaya, ang typeface, at ang mga pantulong na parameter - laki, istilo - kapag ginamit nang tama, ay maaaring gawing kawili-wili, madaling basahin at istraktura ang teksto.
Inirerekumendang:
Mga diskarte ng Porter: mga pangunahing diskarte, pangunahing mga prinsipyo, mga tampok

Michael Porter ay isang kilalang ekonomista, consultant, researcher, guro, lecturer at may-akda ng maraming libro. na bumuo ng kanilang sariling mga diskarte sa kumpetisyon. Isinasaalang-alang nila ang laki ng merkado at mga tampok ng mapagkumpitensyang mga bentahe. Ang mga diskarte na ito ay detalyado sa artikulo
Ang laki ng dolyar sa millimeters. Nag-iiba ba ang laki ng mga banknote?

Ano ang laki ng US dollar sa millimeters? Ang laki ba ng banknote ay depende sa denominasyon nito? Ano ang pinakapambihirang pera sa Estados Unidos? Bakit ang 1 dolyar ang pinakakaraniwan sa mundo, ano ang dahilan nito? Circulation ng monetary unit sa labas ng bansa at sa loob nito
Pagkalkula ng dibidendo: mga pangunahing kahulugan, laki at panuntunan para sa pagbabayad ng mga dibidendo, pagbubuwis

Ang pagkalkula ng mga dibidendo ay isang medyo simpleng proseso, na isinasaalang-alang kung anong mga bahagi ang hawak ng mga may hawak ng mga securities. Inilalarawan ng artikulo kung paano kinakalkula ang halaga ng mga pagbabayad para sa mga ordinaryong at ginustong pagbabahagi. Ang mga patakaran para sa paglilipat ng mga pondo at pagbabayad ng mga buwis ay ibinigay
Mga lubid na bakal - pangkalahatang kahulugan at mga pangunahing parameter

Depende sa mga kondisyon ng pagpapatakbo, ang mga steel rope ay nahahati sa traction, reinforcing, lifting, cargo, towing, mine, bearing, atbp. Ang mga produktong ito ay malawakang ginagamit sa maraming industriya at utility. Ang mga bakal na lubid ay isang elementong nagdadala ng kargada ng transportasyon, paggawa ng kalsada, mga istruktura ng pag-angat at mga makina. Tinitiyak ng kalidad ng mga device na ito ang ligtas na paggamit ng lahat ng mekanismo ng pag-aangat
Mga pensiyon para sa mga pederal na tagapaglingkod sibil: mga tuntunin ng appointment, pagkalkula, laki. Mga uri ng pensiyon

Ayon sa batas ng Russian Federation, ang ilang mga kategorya ng mga mamamayan, dahil sa pagpapatupad ng mga partikular na mahahalagang tungkulin ng estado, ay may karapatang tumanggap ng pinansyal na suporta kaagad pagkatapos ng pagreretiro alinsunod sa mga espesyal na batayan. Paano kinakalkula ang mga pensiyon ng mga pederal na tagapaglingkod sibil? Nai-index ba sila? paano? Ang mga ito at iba pang pantay na mahahalagang isyu para sa lipunan ay tinalakay sa mga materyales ng artikulong ito

